
お問い合わせフォームはブログ運営で必ず設置しておくもの。
グーグルアドセンスの申請でも設置が必要になります。
しかし、プラグインを使えば簡単に設置することができます。
今回は『Contact Form 7』を使って、初心者の方にもわかりやすく設定の手順をご紹介していきます。
目次
お問い合わせフォームの設定手順
まず、『Contact Form 7』をインストール
まず、プラグイン画面からプラグインをインストールしていきます。

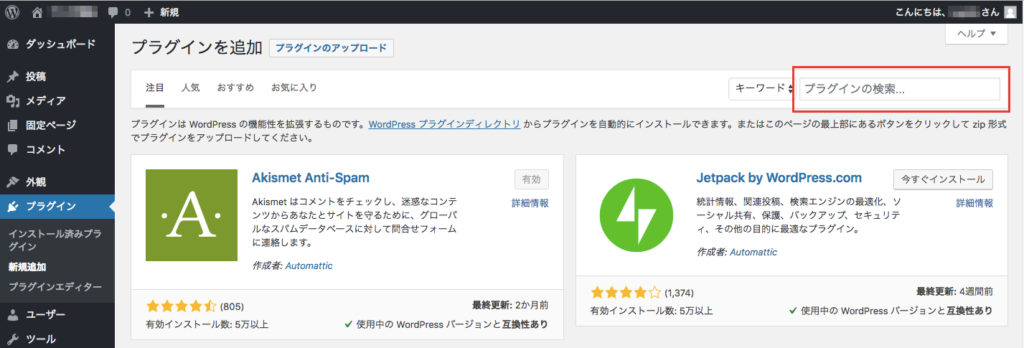
「新規追加」をクリック。
すると以下の画面になります。

『プラグインの検索』の入力欄に「Contact Form7」と入力します。
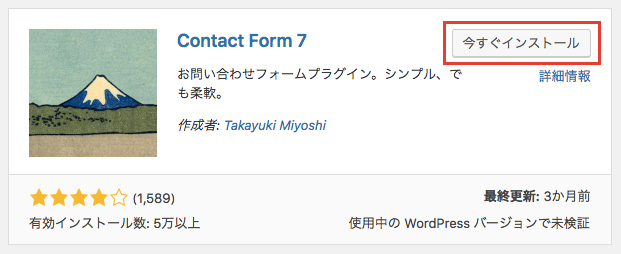
表示された以下のプラグインの「今すぐインストール」をクリック。

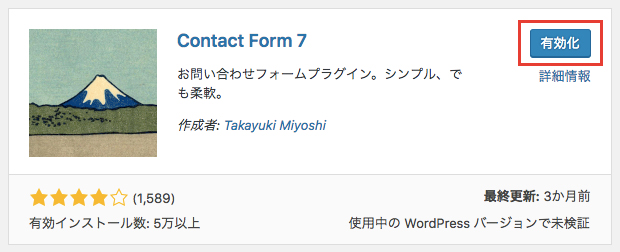
「有効化」をクリックします。

次に、お問い合わせフォーム用の固定ページを作成
以下の画面から

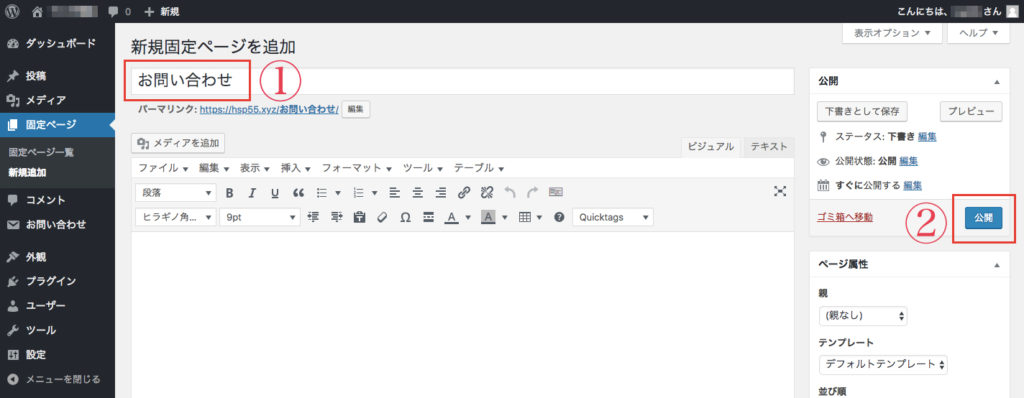
「固定ページ」の「新規追加」をクリックして、以下の画面を表示します。

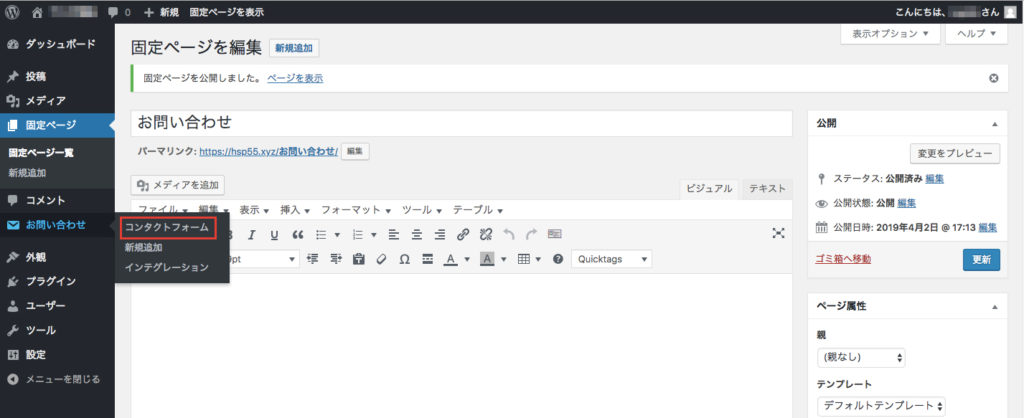
タイトル欄に「お問い合わせ」と記入して、「公開」をクリック。
お問い合わせフォームを設定
次に、

「お問い合わせ」の「コンタクトフォーム」をクリック。
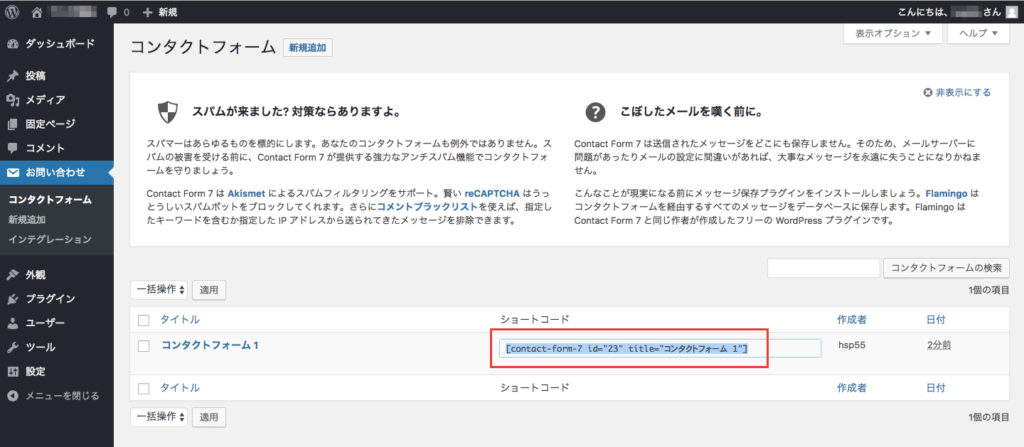
すると、以下の画面が表示されます。

コンタクトフォーム1の「ショートコード」をドラッグしてコピーします。
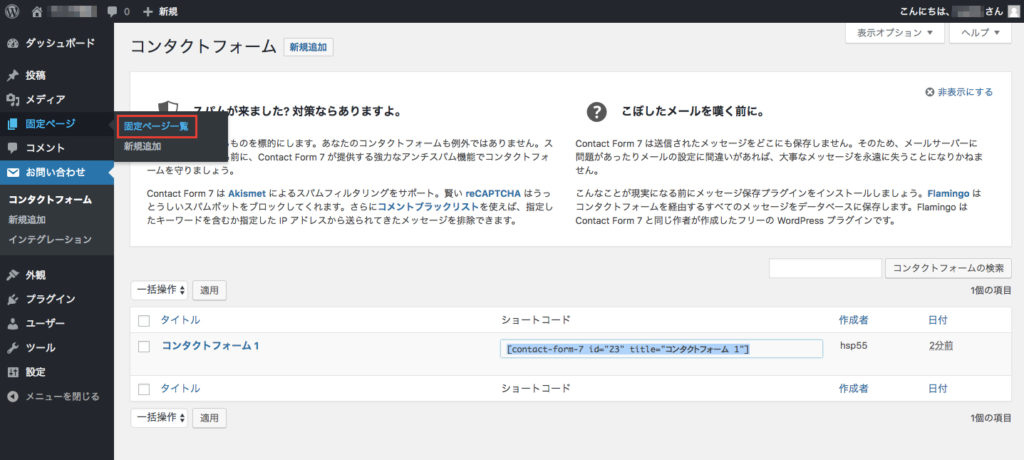
次に

「固定ページ」から「固定ページ一覧」をクリック。
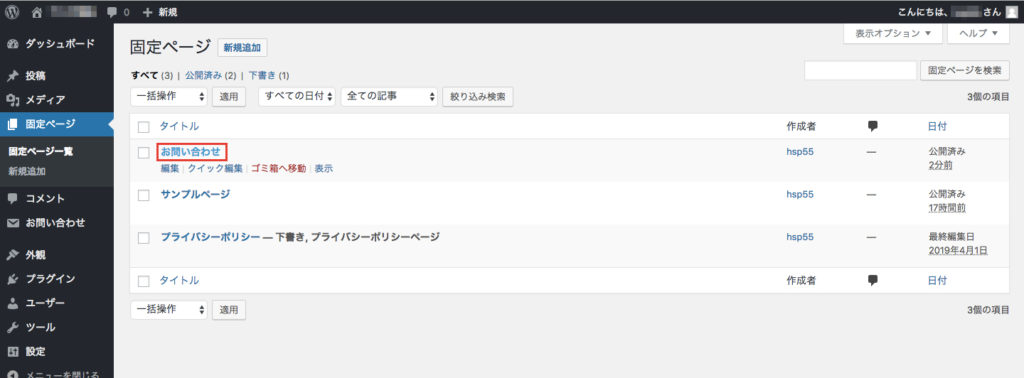
以下の画面が表示されるので

先ほどの「お問い合わせ」のページをクリックして表示させます。

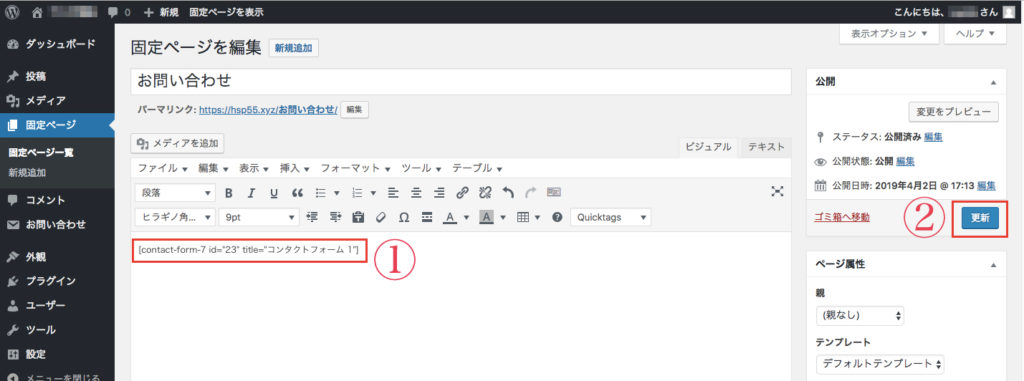
本文の欄に先ほどコピーしたショートコードを上記のように貼り付けて「更新」をクリック。
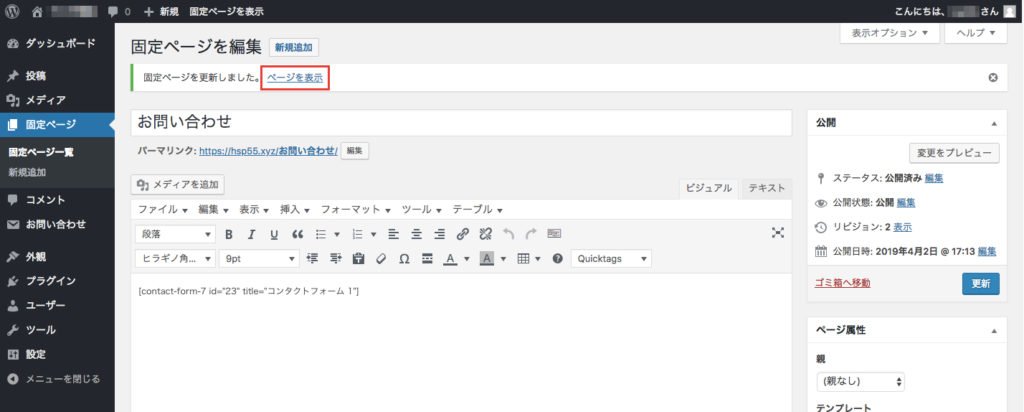
すると以下のようになります。

「ページを表示」をクリックして、お問い合わせのページを確認。
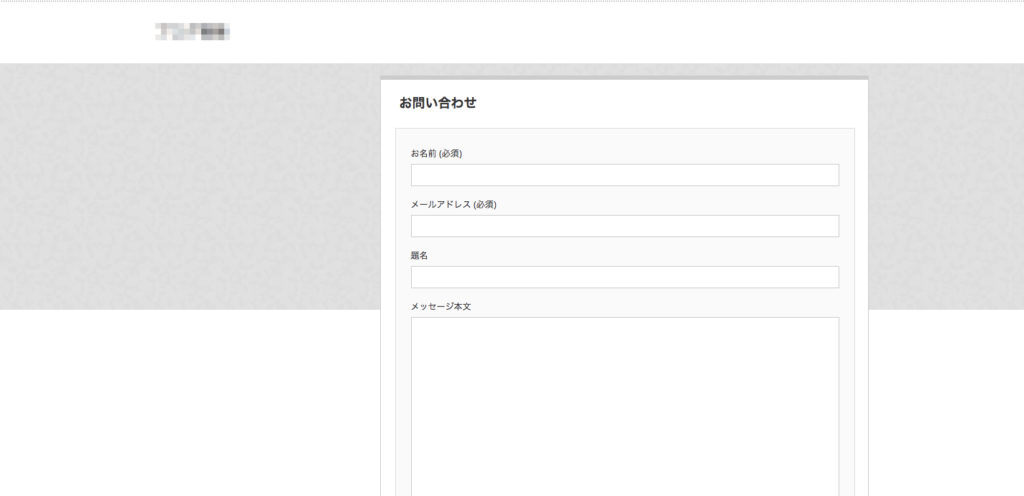
以下のようになっていればOKです。
(テンプレートはTCDの『AN』を例としています。
他のテンプレートの場合は画面の様子は異なりますが、お問い合わせのページが表示されていれば大丈夫です。)

メールアドレスの確認の仕方
ここで、『お問い合わせフォーム』からメッセージが送られたときにどのメールアドレスへ届くようになっているのかを確認する方法を書いていきます。
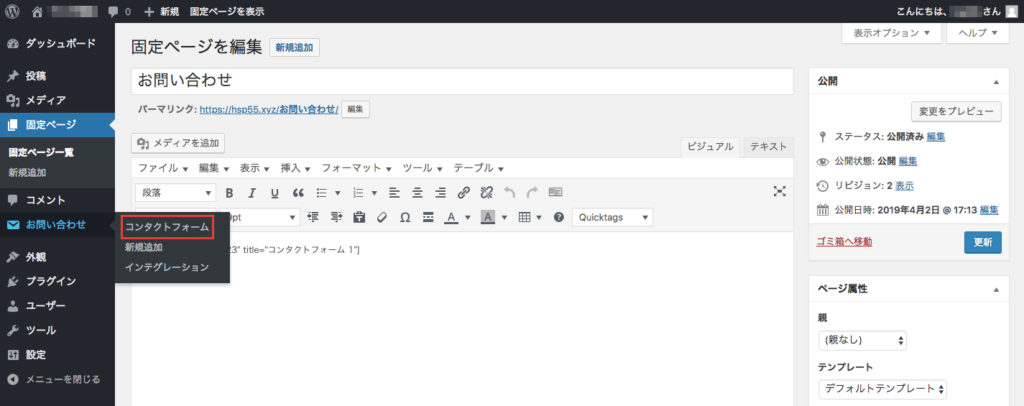
「お問い合わせ」の「コンタクトフォーム」をクリック。

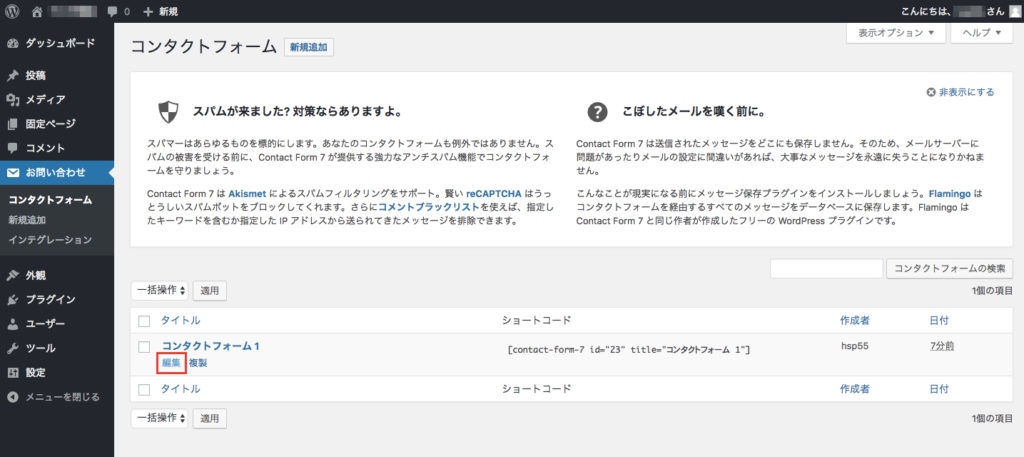
以下の画面が表示されます。

「コンタクトフォーム1」の下に表示される「編集」をクリック。
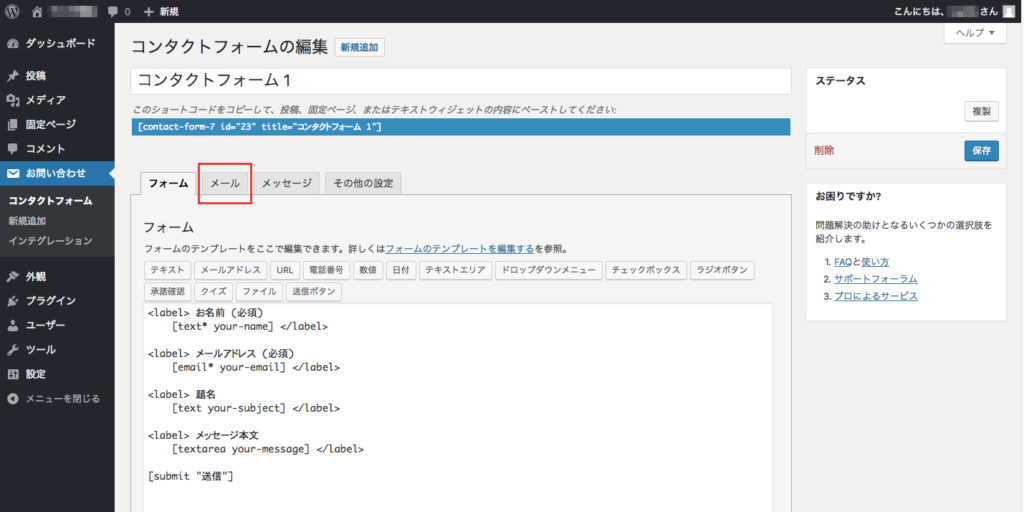
すると以下の画面に。

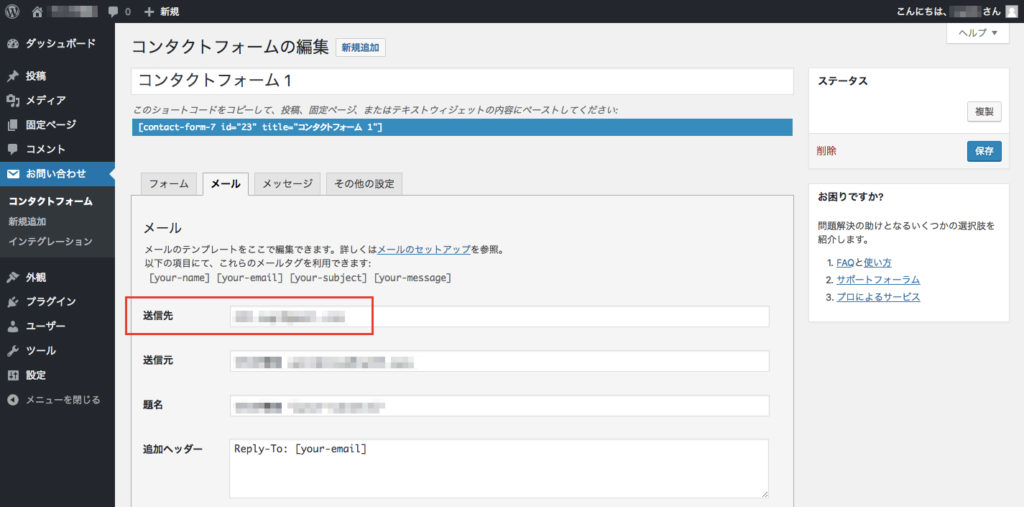
タブが「フォーム」になっているので「メール」に切り替えます。

「送信先」に表示されているのが、「お問い合わせ」からメッセージが送られた際に送信されるメールアドレスになります。
送信先を変更したい場合は、ここを変更します。
メニューの作成をして実用化しよう
最後に、設定したお問い合わせフォームのページをトップページのメニューに設定します。
まず、グローバルメニューを作成する

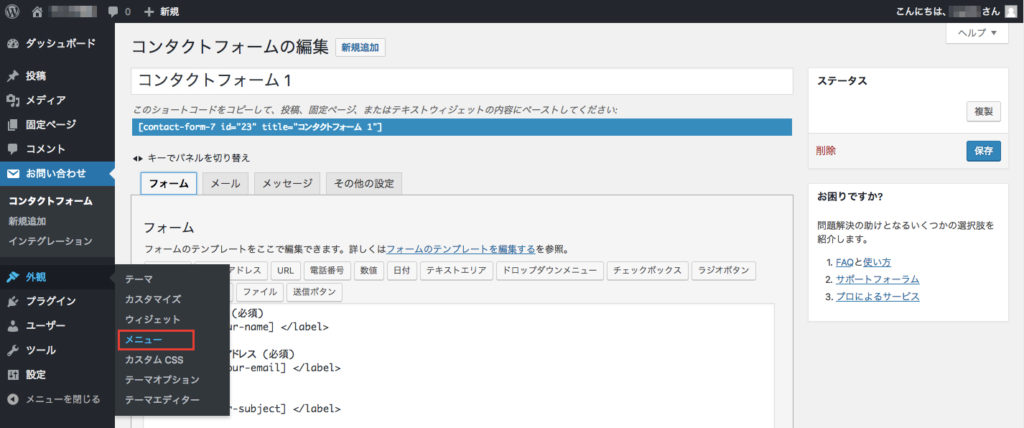
次に「外観」の「メニュー」をクリック。
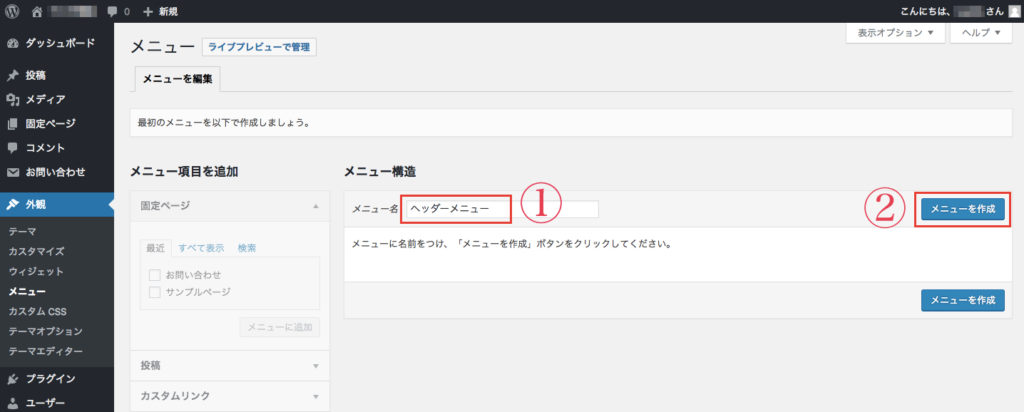
以下の画面で

「メニュー名」を「ヘッダーメニュー」と記入します。
(メニューの名前なので、任意のものでOKです)
記入したら「メニューを作成」をクリックします。
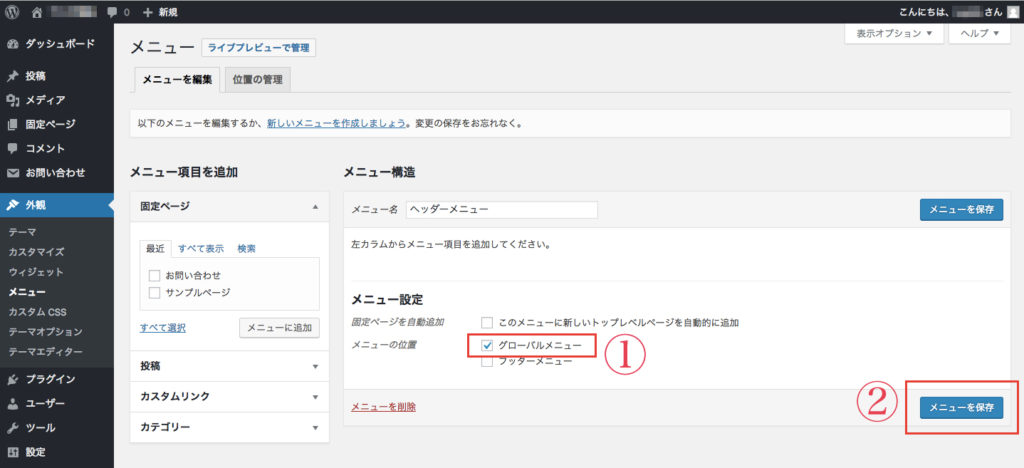
すると、以下の画面になります。

「グローバルメニュー」にチェックをいれて「メニューを保存」をクリック。
グローバルメニューは一般的にトップページ上に表示されるメニューを
フッターメニューはトップページ下に表示されるメニューを表します。
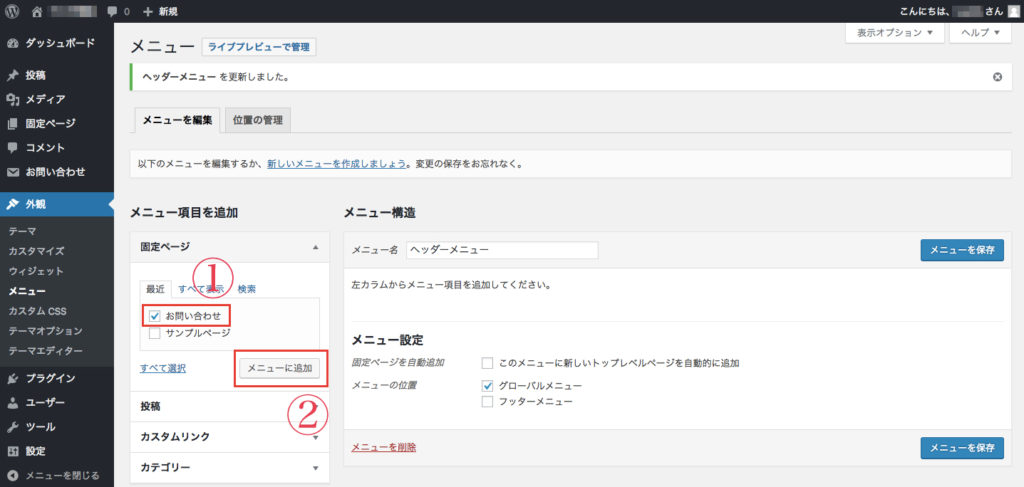
次に、お問い合わせページをメニューに追加する

先ほど作成した「お問い合わせ」のページがあるので、
そこにチェックをいれて、「メニューに追加」をクリック。
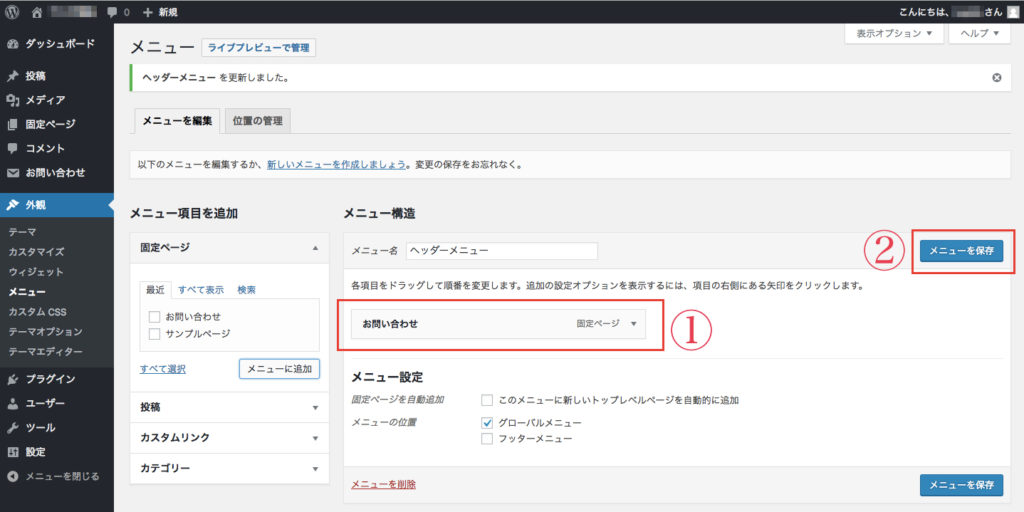
すると以下の画面になります。

「メニューを保存」をクリック。
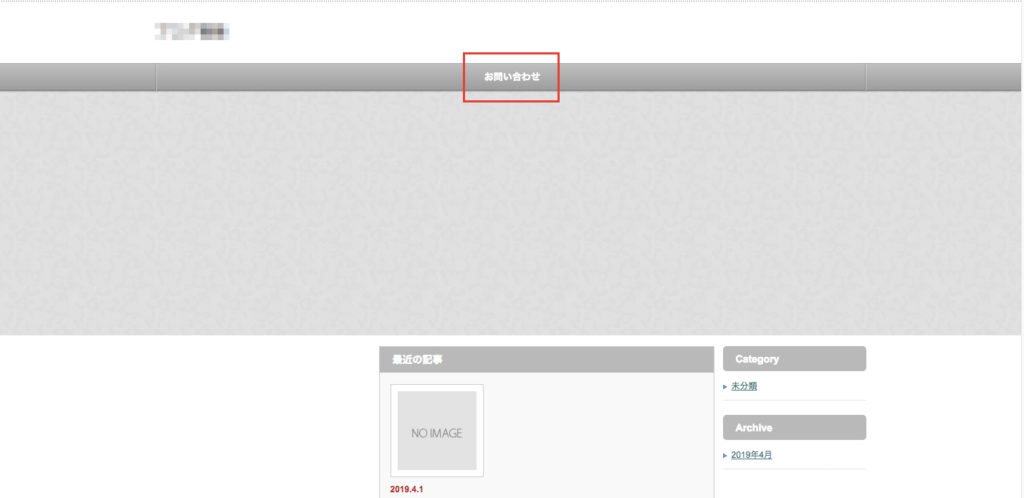
トップページを見てみると、以下のようにページ上部のメニュー欄に「お問い合わせ」のページが表示されています。

これでお問い合わせフォームをトップページのメニューへ追加する手順は完了です。
以上、お問い合わせフォームの設置方法でした。



コメントを残す
コメントを投稿するにはログインしてください。