
ブログを長期で運営していくと様々な問題が発生してきます。
その中で致命的なものを放っておくと、取り返しのつかないことにもなりかねません。
ブログを長期的に運営していくと記事が増えて、自分の手だけでは管理するのに手が回らなくなってきます。
しかし、あらかじめプラグインを入れておけば、あとで手間がかからないものもあります。
今回は、ワードプレスでブログを立ち上げるとき、最初に「これだけ入れておけば大丈夫」という14種類のプラグインをご紹介します。
それでは見ていきましょう。
目次
PART1:身を守るプラグイン
ブログでは相手の顔が見えないですが、実際にはその画面の先には人がいます。
対面すると相手の顔が見えますが、相手の顔が見えない状況ではどういう人が読んでいるのかわからない状況。
中には好ましくない目的で訪問している人もいるかもしれません。
それにインターネットを使うメリットの一つは、距離関係なく遠いところにいる人にも届けられること。
しかし、それはリスクを管理するのが大変になることとも表裏一体です。
きちんと自分自身の身を守る準備をあらかじめしておくことは大切なこと。
僕はここが最も必要なプラグインだと思っています。
スパムコメントを防ぐ「Akismet Anti-Spam」

このプラグインは必須のものです。
僕の趣味ブログでは、アクセスの増加とともにスパムコメントの数も増えていきました。
しかし、このプラグインを入れておくと自動的にスパムコメントを捕獲してくれるので、悪意を持って送られてくるネガティブなスパムコメントが自分の目に入らなくて助かっています。
コピペによる記事盗難を防ぐ「WP-Copyright-Protection」

悪質なものだと、ブログの文章をコピペして記事を作られてしまうということもあるかもしれません。
一生懸命作った記事が、楽をして記事を作ろうとする悪質なブログに貼られてしまうのは悔しいものですよね。
このプラグインを入れておくと、ブログ内で右クリックができなくなって、さらに文字を選択することができなくなります。
悪質なコメントを防ぐ「WP-Ban」

「Akismet Anti-Spam」で捕捉できないようなネガティブなコメントもあります。
傷つける目的や何かを人のブログで宣伝しようとする悪質なコメントたち。
それらが届いたときに、そのIPアドレスからメールが届かないようにブロックすることができるプラグインです。
PART2:運営を円滑にするプラグイン
ブログの運営期間が長くなっていくと記事が増えていきます。
記事が増えていくと、だんだんと全てを管理するのが大変になってきます。
そんなときに定期的に発生し得る問題を自動で検知してくれるプラグインたち。
そして記事が増えるにつれて訪問してくれるお客さんの数も増えてきます。
そんなときに必要なプラグインたちです。
壊れた外部リンクを検出する「Broken Link Checker」

記事の中で、外部リンクを使って何かを紹介したい場面があると思います。
ブログの記事の内容によっては他のサイトから写真を引用させてもらうこともあるかもしれません。
そういう時に問題となるのが、記事に貼り付けた外部リンクの元のページが削除されたとき。
記事が増えてくると1つずつ目視でチェックしていることはできないですよね。
そういう時にこれを入れておけば、ワードプレスのダッシュボード画面で壊れたリンクを検出してお知らせしてくれます。
僕の趣味ブログは外部リンクが多い方だと思いますが、これがあるおかげで、定期的にダッシュボード画面もしくはメールで教えてくれます。
なので、壊れたリンクにすぐに気付くことができて、その度にその部分を修正すればよいので運営が助かっています。
カテゴリの順番を整える「Category Order and Taxonomy Terms Order」

記事をカテゴリ別に分類することは、読んでくれるお客さんにわかりやすくなります。
なので、できるだけわかりやすく分類していきたいです。
しかし、記事を作成していくと、新しいカテゴリを作ったりカテゴリの修正が必要な場合があります。
そういう時に分類されたカテゴリの順番が前後してしまうことも。
このプラグインを入れておけば、手動で簡単に思い通りの順番に入れ替えることができます。
お問い合わせフォームを設置する「Contact Form 7」

お問い合わせフォームはブログ運営に必須なもの。
アドセンス審査でも合格するには必要不可欠です。
それに、お客さんが連絡をくれる場所にもなるかもしれませんし、何かお仕事のお話をもらう窓口にもなるかもしれません。
グーグル用のサイトマップを作成する「Google XML Sitemaps」

サイトマップとは、ブログ全体がわかる地図のようなもの。
どういう記事があるのか一覧でわかるために作成します。
サイトマップには2種類あります。
1つ目がグーグルの検索エンジンに「記事書いたよ」とお知らせするためのサイトマップ。
2つ目がブログに訪問してくれたお客さんがわかりやすいようにブログの全体像を見せてあげるサイトマップです。
この「Google XML Sitemaps」は1つ目で、サイト内の記事をグーグルにきちんと認識してもらって、検索順位に入れてもらうためには重要です。
これはグーグル側にサイト内を巡回して「新しい記事はあるか」「変更のあった記事はあるか」と巡回してもらうために設定をしておきます。
お客さん用のサイトマップを作成する「PS Auto Sitemap」

そして、「PS Auto Sitemap」は2つ目。
ブログを見に来てくれた人へどういう記事があるのかがわかるようにサイトマップのページを作成します。
そのために、サイトマップを自動的に作成してくれるプラグインです
PART3:記事作成を効率化するプラグイン
ブログ運営において、最も時間を使うのが記事作成です。
なので、ここでストレスなく記事を作れるように工夫をしておくことは、長期視点で大きな時間短縮につながります。
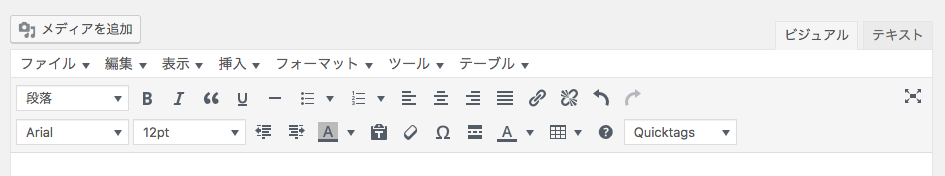
記事作成画面のコマンドをカスタマイズする「TinyMCE Advanced」

記事を作成するには、文字を太字にしたり、色をつけたり、外部リンクを入れたり、と記事の中を作り込んでいきます。
そのためにはそれぞれのコマンドを使って操作しますが、そのコマンドの欄をカスタマイズするためのプラグインです。

↑ワードプレス記事作成画面のこの部分です。
このプラグインを使って、ここを自分が使いやすいようにカスタマイズしていきます。
記事作成で毎度使う場所なので、ここをできるだけストレスなく使えるようにしておくのは役に立ちます。
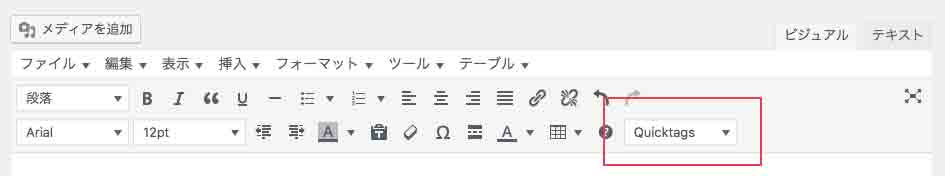
文字装飾のコードをボタン1つでできる「AddQuicktag」

記事を書いていく上で「小見出し」をつけたり、「文字にアンダーライン」など装飾をすることがあります。
こういうときにビジュアルエディタからテキストエディタに切り替えて、そのためのコードを書きますが、それをボタン一つであらかじめ設定したコードを書いてくれるようにするプラグインです。

僕はコードを書くための知識があまりないので、できるだけ簡単に記事を彩ることができるように、あらかじめ設定しておいたり、ワードプレスのテンプレートに入っているものをインストールして簡単に使えるようにしています。
PART4:デザインを整えるプラグイン
読んでもらえる記事に大事なのは、内容がブログへ来てくれるお客さんのためになること。
それでも、お客さんに居心地良く読んでもらうためには「デザイン」も必要なものだと思います。
意外にちょっとした箇所のデザインが見られていることも。
目次を作る「Table of Contents Plus」

たいていのブログ記事には記事導入文の下に目次が付いていると思います。
これがあると記事の冒頭だけで全体を把握することができるので、記事が大きくなればなるほど読む人にとって内容理解に大切な箇所になります。
内部リンクを綺麗に見せる “リンクカード” を作成する「Pz-LinkCard」

内部リンクを記事内につける時、「リンクの挿入」のボタンから文字リンクを作成することができます。
さらに、このプラグインを使うと、”リンクカード” で内部リンクを貼ることもできます。
記事内のデザイン的に綺麗に見えるのですが、これは使うかどうか賛否が分かれるものでもあります。
実際にリンクカードを使うことによって直帰率が下がっているという大きな差はありませんし、調べていても、そこまで変わらないというのが実情です。
それに、プラグインでリンクカードを多く使うと、記事の表示速度が下がるということも起こり得ます。
なので、一番良いのは、もともとテンプテートに機能として含まれているものを使うこと。
そういうテンプレートを選ぶことで、表示速度を保ったままリンクカードを使うことができます。
PART5:広告設置を簡単にするプラグイン
グーグルアドセンスを使う場合は広告を設置する必要があります。
そんなときに簡単に広告を設置することができるプラグインです。
“moreタグ” で広告を入れる「Master Post Advert」

記事上に広告を設置するプラグインです。
記事作成画面の「テキスト」画面で「more」を選択することによって、簡単に広告を設置できます。
僕はアドセンスで記事の記事導入文の下に広告を設置したい場合に使っています。
記事内に広告を設置する「AdSense Integration WP QUADS」

アドセンス広告を記事内に設置するために簡単にできるプラグイン。
僕はこれを使って、記事内に2箇所広告を設置しています。
アドセンス広告は記事上、記事中、記事下の3箇所を設置するとクリック率が良いですが、僕は記事がある程度の大きさの場合は記事中にもう1箇所設置しています。
その中2つをこのプラグインで設置しています。
終わりに
今回は、ブログを運営していく上で最低限入れておきたいプラグインをご紹介していきました。
それぞれに設定も必要になってくるので、各プラグインの設定についてはまた別の記事を追々作成してお伝えしていきますね。
これらは僕が1年近く趣味ブログを運営してきて、最初に入れたものに加え、必要になったものを含めたものです。
参考にしてみて、その都度「これ必要だ」と思ったものをご自身で追加していってもらえると、上手にブログ運営を進められるのではないでしょうか。



コメントを残す
コメントを投稿するにはログインしてください。